Watchfaces
Default
Tip
On most watchfaces, you can control the screen brightness by pressing the UP and DOWN buttons and store it quickly as default by long-pressing the DOWN button.
Analog
 The default analog watchface.
The default analog watchface.
Steps are shown in the blue circle, a full rotation is 10800 steps.
- Source: OswAppWatchface.cpp
- Author: pauls-3d-things
Tip
When applying dual time mode Display Dual-Time Hour Tick for analog clocks, the analog clocks display dark-colored hour hands.
Digital
 The default digital watchface.
The default digital watchface.
Steps are shown as a number at the bottom of the screen.
- Source: OswAppWatchfaceDigital.cpp
- Author: rawsignal
Mix
 The default mix watchface.
The default mix watchface.
Steps are shown as a step-history frame at the bottom of the screen.
- Source: OswAppWatchfaceMix.cpp
- Author: ruffalolavoisier
Dual-Time
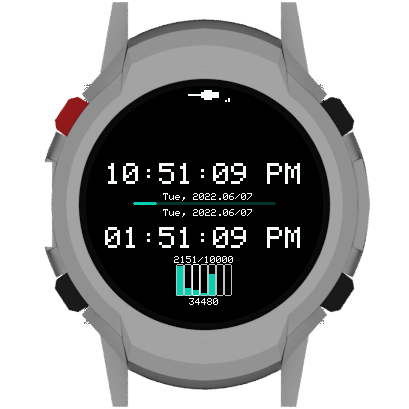
 The default digital dual-time watchface.
The default digital dual-time watchface.
Based on the animation bar representing the common time in seconds, the top is local and the bottom is dual time.
- Source: OswAppWatchfaceDual.cpp
- Author: ruffalolavoisier
Fitness-Tracking
![]() The default fitness-tracking watchface.
The default fitness-tracking watchface.
It shows steps, calories, and distance during the day.
- Source: OswAppWatchfaceFitness.cpp
- Author: ruffalolavoisier
Binary
 The default binary watchface.
The default binary watchface.
Steps are shown as a hexadecimal number at side of the screen.
- Source: OswAppWatchfaceBinary.cpp
- Author: xasz
Monotimer
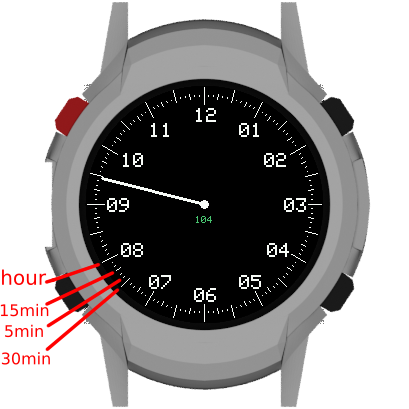
 The default Monotimer watchface.
The default Monotimer watchface.
Since a monotimer-clock has only a single hand, you read both the hours and minutes from the position of it. First, you read the hours by finding the nearest hour from the left (clockwise) of the hand. Then you read the Minutes by looking at the ticks between the hour tick and the hand. The smallest tick stands for a 5 minute interval, the next bigger one for 15 minutes and the biggest one for 30 minutes (see image). For example, the clock from the image shows the time between 9:25 and 9:30.
The steps are displayed in the center of the clock. If the daily step goal is reached, the text color changes from InfoColor to SucessColor.
- Source: OswAppWatchfaceMonotimer.cpp
- Author: David Schramm
More
Want to add your watch face to this project? Fork this repository: https://github.com/Open-Smartwatch/open-smartwatch.github.io/tree/source and create a pull request. Join the discord server if you have questions: https://discord.gg/9DK5JY6.